design
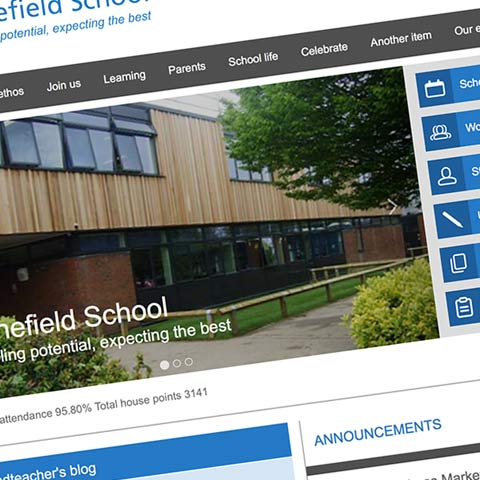
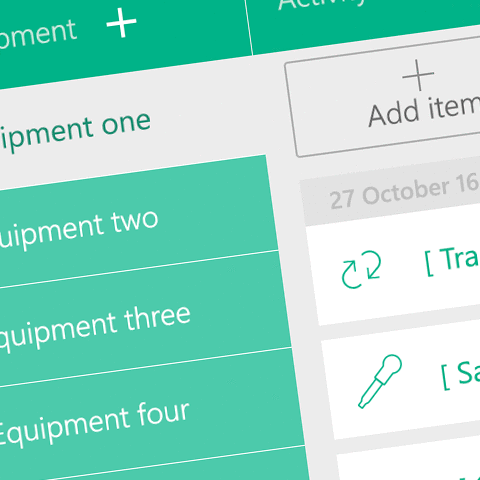
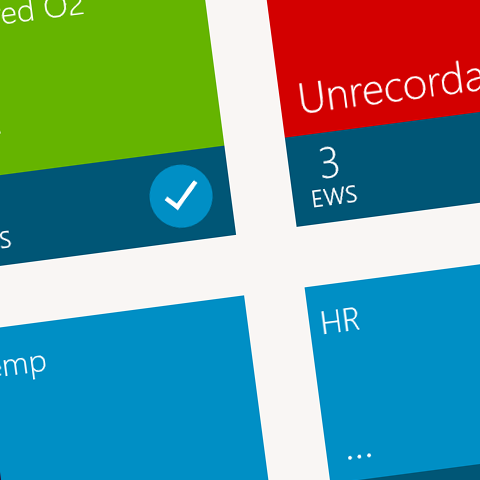
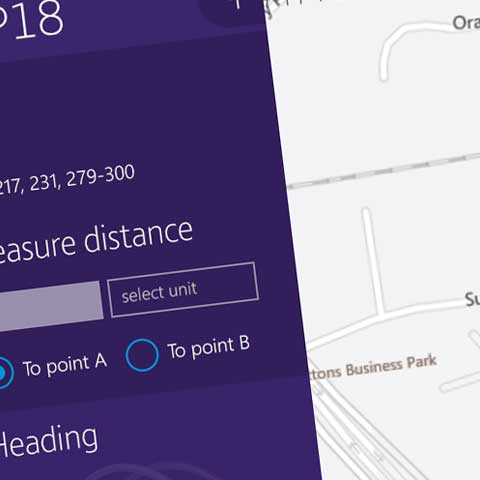
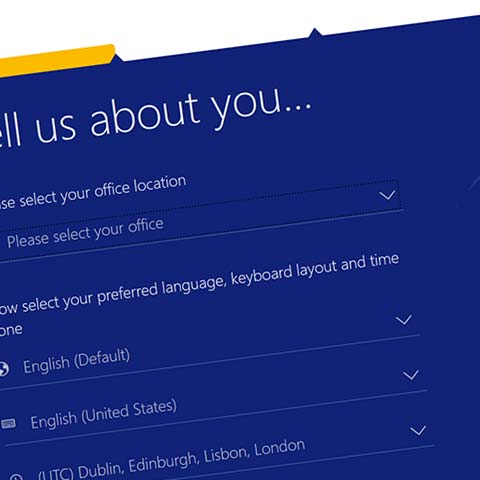
Screen design for web app

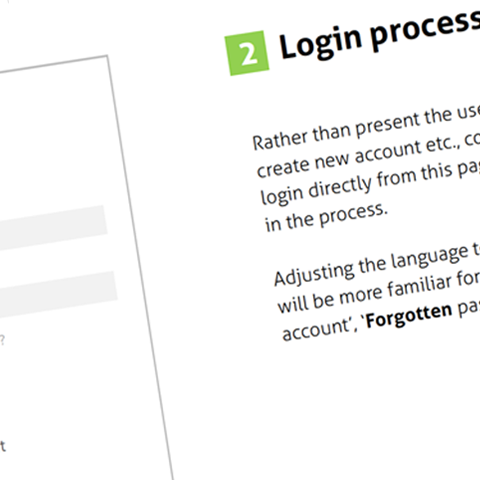
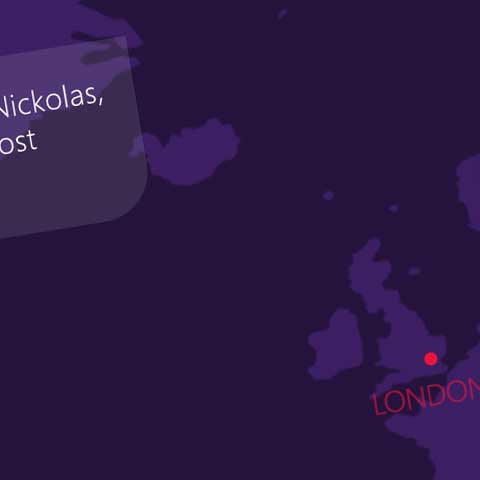
Error page design for web app

Screen design for web app

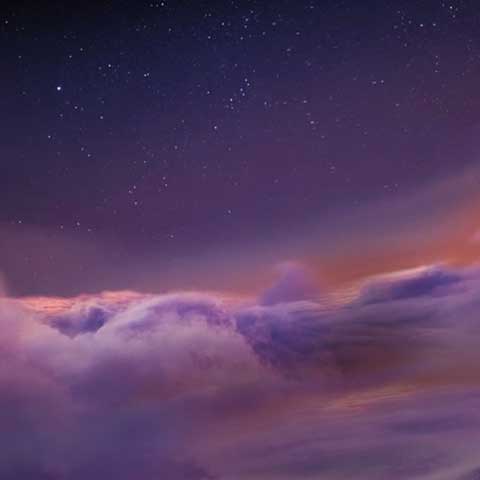
Assets for three-image background CSS technique using transparent pngs to create convincing responsive page background

Airline web app
Offering two days of design support to a small team of developers, delivering assets for a seasonal airline web app.
Challenges & approaches
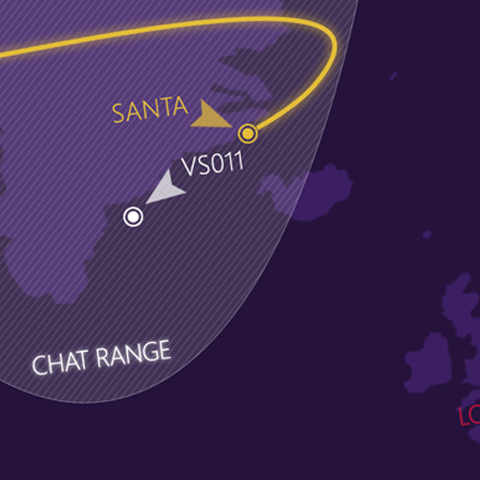
- One of the main pages of the app required the design of a map image. The requirement was to export assets of this image at various sizes to support the responsive nature of the app. Another page required the use of a background image, the source of which was not quite suitable for a browser window that could be resized. The image was re-worked in Photoshop using layers to export three transparent png images. These could then be constructed in CSS to create a completely responsive background image that looked convincing at any browser window size.
- Quick research into the brand's visual elements was necessary in order to deliver an app with the right look and feel. Some Photoshop work was necessary in order to ensure brand assets aligned to the nature of the app.
- As the timescales were tight, it was necessary to work closely with the developers to work to a disciplined list of required assets, prioritised by the project lead.
- Photoshop
- Creation of assets
- HTML/CSS