design
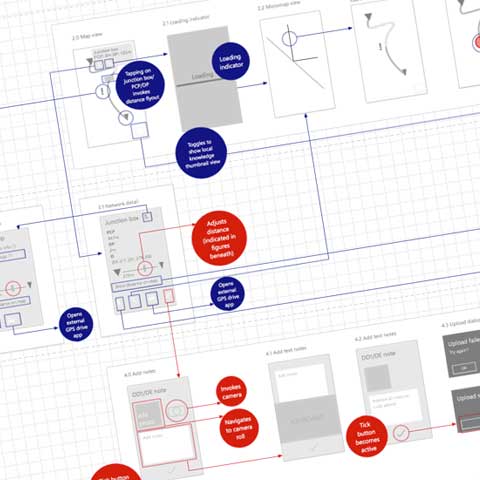
IA map of the existing app, highlighting where changes might occur on the Windows platform

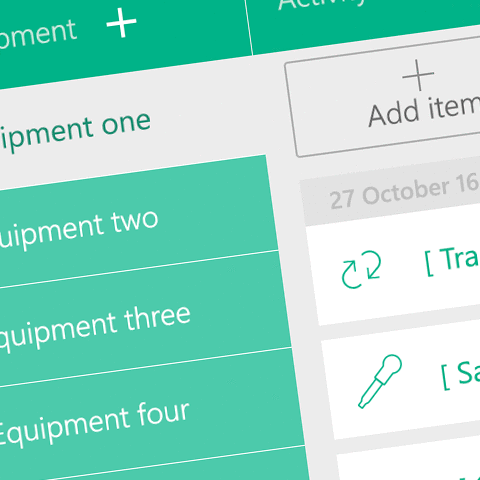
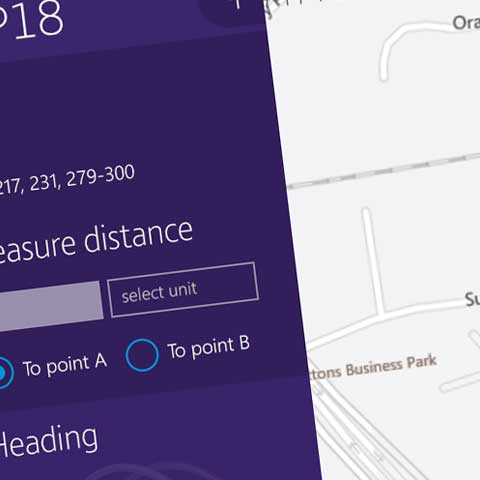
Wireframes describing user interaction on both wide and narrow views

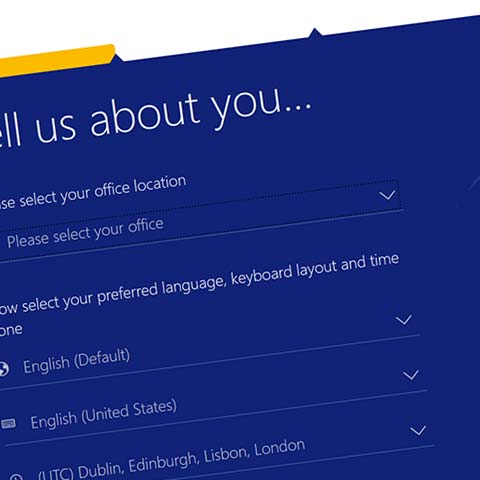
Photoshop visual describing the app's look and feel

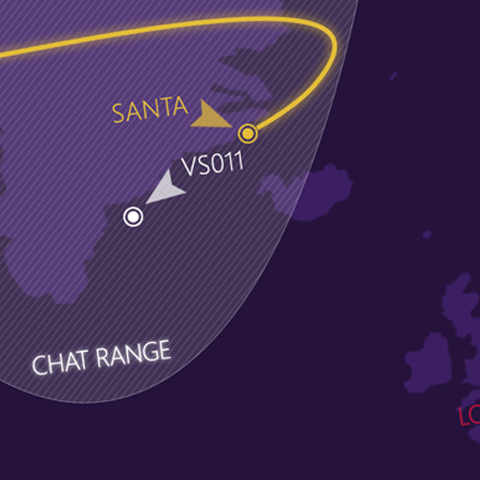
Map marker icons

Windows 10 Universal enterprise app
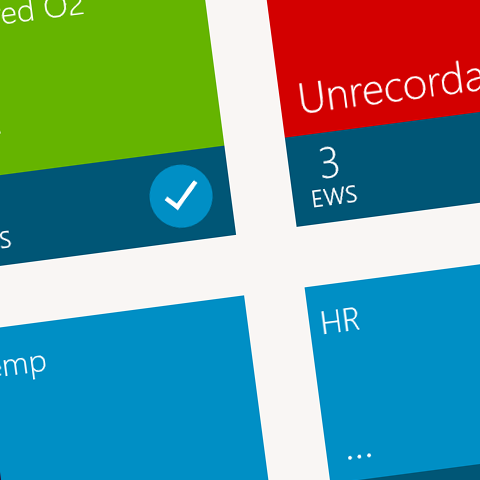
A map-based Windows 10 Universal app was developed to assist staff in the completion of day to day tasks, for this early-adopter customer.
Challenges & approaches
- A version of the app's functionality already existed on the iOS platform. Our task was to bring the app to Windows. My first task in providing design services for this, was to familiarise myself with the iOS version. To aid with this, I mapped it using OmniGraffle and considered where it may differ on the Windows platform, especially considering different form factors and devices.
- To refine the current and suggested additional functionalities, I used PowerPoint to create wireframes of the user journey, considering at each step how a device size might be exploited or how the UI might need to adapt. In some instances, two steps might be required when using the app in narrow view rather than one in desktop.
- Visuals, making use of the client's branding, were then produced for a couple of screens in both wide/landscape and narrow/portrait views. The wireframes and visuals were presented to the client to promote discussion and further refine requirements.
- As development progressed, the app XAML screens and controls were styled in accordance with the agreed look and feel.
- Icons and images were designed and exported, including map markers and button assets.
- The team followed an agile, scrum-based process, working very closely with the customer and their developers through daily and weekly meetings and progress updates. Team Foundation Server was used to support the progress of sprints and bug fixing, providing daily reports to the customer from the test team.
- UI/UX design
- XAML page construction and styling
- Creation of assets