
design
Designing a Christmas card, print to Silverlight
The brief
The client, NettMore Ltd, asked me to come up with an A6 format Christmas card design that could not only be sent to existing clients, but could also be sent out to potential customers with a message of the company offering: using IT solutions to solve business problems.
The concept
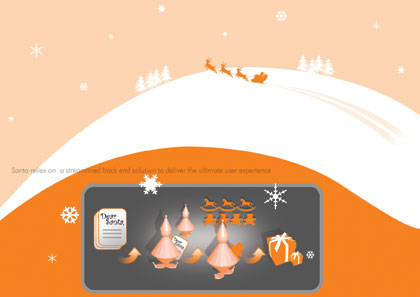
The challenge was to come up with a message that followed a Christmas theme. My immediate thought was how the logo resembled a snow slope so I took the relevant parts of the logo from Illustrator into Photoshop. I then added some trees and snowflakes using Photoshop's custom shapes. I added a silhouette of Santa and some sleigh tracks as the final touch.

Although this worked as a Christmas card, it didn't really convey any company message. After a bit of thought, I had an idea about how opening a (wanted!) Christmas gift as a child is possibly one of the most pleasant of experiences. Santa is supposedly responsible for this, yet in order to deliver the experience on time, he must have a top notch back-end system: a process where a letter to Santa with a list of wants is processed, orders controlled, picked etc, and delivered to a correct address on time. This is something all IT professionals aspire to - an efficient back-end solution to deliver the perfect user experience.
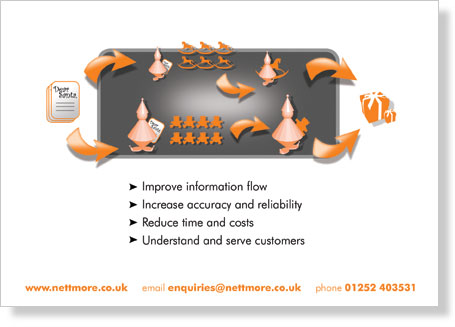
SO, with this idea in mind, I wondered how on earth I could convey this idea. I decided to create a little flow chart diagram that hopefully could represent Santa's elves working in the background to a system that allowed Santa to perform his role.

Creating the design
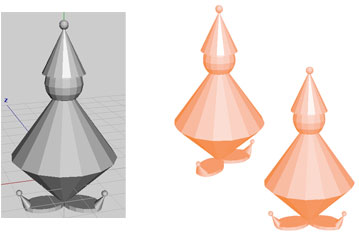
I sketched out a few ideas - I wanted the elves to look a little anonymous, a little stylised, similar to the naive wooden Christmas decorations you see around, and almost computer generated. I therefore decided to build them out of basic shapes in Wings3d. From there, I brought them into Photoshop and coloured them with the NettMore orange duotone. They were then ready to apply to the flow chart.

Some of the other assets such as the arrows, letters etc were made in Expression Design as vector outlines and brought into Photoshop for enhancing. The dark grey back drop is based on an illustration on the NettMore website so as to stylistically maintain a sense of continuity for the brand.

On the first version of the card, I incorporated the flowchart onto the front of the card and submitted the concept to the client for feedback. Initially the idea was that the card could be single leaved rather than folded as a postcard format as required. The client confirmed that it would be a folded A6 format which provided the opportunity to move the diagram to the rear. This allowed for a more attractive card front and actually adds to the concept by physically placing the 'system' part of the concept to the back. Following feedback, the diagram was also modified so that it depicted the flow of a system more effectively. Bullets summing up the business offering were also added following the client's request.


The final design was supplied at 300dpi, CMYK, following the printer's artwork requirements.
Into Blend and beyond
As Expression Blend 3 allows the import of Photoshop files, it became a relatively simple task to convert an aspect of the printed card to a basic online animated version. I had the idea providing a very simple version of the card that could pop up in some way within a div from NettMore's website as a seasonal greeting.
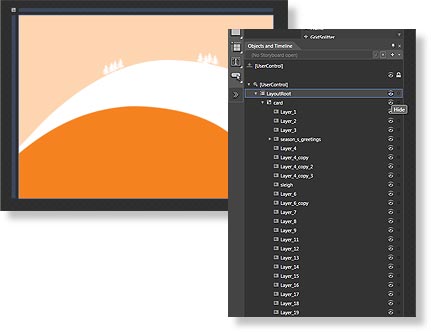
I took just the front of the card and firstly reduced the resolution as 300dpi was far greater than required for on-screen. I also rasterized the text layer so that I didn't encounter any font include problems later. (Interestingly, Expression Blend failed to render this layer, although it appears fine in the build.) I then simply imported the file into Expression Blend, maintaining all of Photoshop's layers. As I had formed each snowflake on a separate layer in Photoshop, this was perfect for my idea of animating the card.

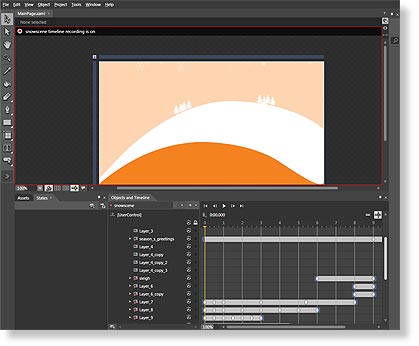
Preserving the Photoshop layers allowed me to animate each individual snowflake so that the card begins as a still seen, then gradually the snowflakes emerge and fall. Santa appears, leaving sleigh tracks in the snow and the message 'Season's greetings' appears. Very basic, I know, but the whole process (bearing in mind I am no animator!!) took but a couple of hours from Photoshop file to published piece.
To start with, all the assets apart from the scene, have an opacity set to zero so they all appear invisible. I then created a storyboard and used key frames to animate each snowflake, Santa and the text message. I randomly set the timing for each snow flake so that they fell at different rates. I began with the final key frame so that the position of the snowflake ended at the point on the static card. I then worked back to the beginning, dragging the snowflake to the top of the screen, gradually increasing it's opacity, and randomly rotating it at varying keyframes so that the flakes fell, gently spinning as they went.

I used the Blend 3 behaviours feature (so much easier then prior versions!) to start the animation on loading. This was very simply - selecting the 'ControlStoryboardAction' behaviour from the assets' 'behaviours' panel and editing the properties so that the relevant storyboard was selected along with the EventName, 'Loaded'.
Santa follows a basic path across the scene to his end point, as the sleigh tracks appear in the snow. Finally, the 'Season's greetings' message has its opacity set to 100% so that it fades into view and the scene ends just as the static version appears.

From there, it was a case of editing the default page to display the div as I wished. I also added a static jpg as a background image to the div so that anyone who doesn't have Silverlight installed can still view the card.
I then sent that and the xap file to the client for them to include during the festive season! Those who receive a paper Christmas card, on visiting the website, will receive a familiar Christmas message on visiting the website via a nice visual tie-in. NettMore used ASP code to display the card from the end of November and during December.
See demo of Silverlight christmas card
Return to site